Im ach so gehypten Multimediajournalismus gibt es unzählige kostenlose Tools, um allerlei Inhalte möglichst „interaktiv“ darzustellen. Aufgabe war es nun, sich für ein solches Tool zu entscheiden, es zu testen und einen „Testbericht“ zu schreiben – auf Moodle, unserer E-Learning-Plattform. Ich hab mich für TimelineJS entschieden und auch dafür, diesen Test auch hier im Blog zu veröffentlichen. (Beim Aufbau des Beitrags orientiere ich mich natürlich stark an der Aufgabenstellung)

Kurze Beschreibung des Tools
TimelineJS bietet die Möglichkeit – wie der Name schon andeutet – selber Zeitleisten zu gestalten, die nicht nur sehr schön anzusehen sind, sondern auch noch einfach zu bedienen. Knightlab, das Entwicklerteam, kümmert sich rein um die grafische Aufbereitung der Daten – die Ereignisse für die Zeitleiste selbst fügt man in ein Google Spreadsheet ein. Das funktioniert relativ einfach, vor allem, weil die Entwickler eine übersichtliche Dokumentenvorlage anbieten.
Anwendungsszenarien im Journalismus
TimelineJS kann eigentlich immer eingesetzt werden, wenn sich eine Geschichte über einen längeren Zeitraum abspielt und man mit einer übersichtlichen Chronologie dem Leser/der Leserin helfen will, die Dinge besser zu verstehen.
Durch die Möglichkeit des Einbindens von Fotos, Grafiken, Videos, Audioaufnahmen oder gar PDFs ist ja dieses Tool allein voll und ganz multimedial – und bietet dadurch auch viele Möglichkeiten, dass der Leser/die Leserin dabei hängen bleibt und den restlichen Inhalt der Multimedia-Reportage oder des Beitrags nicht mehr zu lesen.
Aber durch die einfache Befüllung der Timeline und des nicht weniger einfachen Einbindens (mittels iFrame) wäre es falsch, dieses Tool einzig für Multimedia-Reportagen zu nutzen. Ich sehe Anwendungsszenarien in so gut wie jedem Bereich: ob in einem Beitrag über den neuen Trainer eines Fußballclubs („Der bisherige Werdegang der Person“, „Die Hochs und Tiefs des Vereins seit der Gründung“), über einen A-bis-Z-Promi („Der Absturz von Lindsay Lohan“) oder in einem Beitrag über Politik („Die Geschichte der Gesamtschule, von 1970 bis heute“).
Und durch die Befüllung via Google Spreadsheet ist dieses Tool selbst für den größten Anfänger innerhalb von spätestens 30 Minuten so verständlich, dass man es von da an jederzeit einsetzbar ist. Programmierkenntnisse sind nicht notwendig.
Anwendungsbeispiel
Da ich TimelineJS selber bereits häufig genutzt habe, habe ich auch zwei von mir umgesetzte Zeitleisten als Anwendungsbeispiele angeführt. Für meine „Was ist…?“-Beiträge auf neuwal.com sind solche Timelines eindeutig Gold wert – sind es doch oft hochkomplexe Themen, die dadurch zumindest etwas verständlicher werden.
1. „Was ist die Troika?“ – Timeline
http://neuwal.com/wissen/was-ist-troika/#61
2. „Was ist bzw. war der Österreich-Konvent?“ – Timeline
http://neuwal.com/wissen/was-ist-oesterreich-konvent/#14
3. „Whitney Houston – 1963-2012“
http://timeline.knightlab.com/examples/houston/
4. „Nelson Mandela’s Extraordinary Life: An Interactive Timeline“ – TIME.com
http://world.time.com/2013/12/05/nelson-mandelas-extraordinary-life-an-interactive-timeline/
Kosten
Die Nutzung von TimelineJS ist derzeit kostenlos.
Pluspunkte
- keine TimelineJS-Account notwendig
- vollkommen kostenlos
- einfacher Aufbau und sofort verständlich
- Tool reagiert responsive auf verschiedene mobile Endgeräte
- Einbinden multimedialer Elemente (Fotos, Videos etc.) einfach möglich
- große Anpassungsfähigkeit (Schrift, Höhe, Breite, …)
- Autor hat die Möglichkeit, ein Profil mit Name, Foto und Links zu Social Media Accounts zu erstellen, die am Ende jedes Beitrages angezeigt werden
- einfaches Einbetten in Beiträge
- kollaboratives Zusammenarbeiten an einer Timeline möglich (dank Google Docs)
Minuspunkte
- Google-Account notwendig
- direkter Link zur Timeline zwar vorübergehend möglich (als Preview), aber wie lange?
- Da kein eigener TimelineJS-Account gibt es auch keine „Bibliothek“ deiner bisherigen Timelines.
Persönlicher Kommentar
Ich nutze das Tool sehr, sehr gerne – es ist einfach zu „installieren“, kann in vielen Bereichen angewendet werden und auch rasch verändert oder erweitert. Auch die Möglichkeit, übers Netz mit anderen JournalistInnen zu kollaborieren ist eine coole Sache.
Kurze Anleitung mit Beispielen
Der Start
Da man sich bei TimelineJS nicht anmelden muss – ist der erste Schritt, nachdem man die Website aufgerufen hat, auf den grünen Button („Make a timeline now“) zu drücken. Wenn man das getan hat, wird einem in vier Schritten erklärt, wie man die Timeline erstellt. Ich erkläre das noch mal in aller Ausführlichkeit.

Punkt 1: Erstelle deine Tabelle
Damit TimelineJS versteht, was in deinem Google Spreadsheet steht, ist es sehr zu empfehlen, die Vorlage von knightlab zu nutzen. Diese findet man in der Erklärung des ersten Punktes und kann mittels Klick auf den Button „Google Spreadsheet Template“ aufgerufen werden.

Damit man diese auch verwenden kann, muss man links oben noch auf „Vorlage verwenden“ klicken – mit diesem Klick wird die Vorlage in dein eigenes Google Drive (also in deinen Dokumenten-Cloud-Speicher) gespeichert.

Grundsätzlich wäre das Dokument jetzt selbsterklärend – aber ich erkläre es trotzdem noch genauer:

- Start Date: Das Datum, an dem ein Ereignis stattgefunden oder begonnen hat (Pflicht!)
- End Date: Das Datum, an dem ein Ereignis endete (optional)
- Headline: Sozusagen der große Titel des Ereignisses (Pflicht!)
- Text: Für weitere Erklärung zum Ereignis (optional)
- Media: Hier kann man Links zu Bildern, Videos, Audios usw. einfügen (optional)
- Media Credit: Das ist der Platz für die Bildrechte (optional, aber empfehlenswert)
- Media Caption: Das ist er Platz für den Bild-/Video-/Audio-/PDF-Infotext (optional)
- Media Thumbnail: Hier kann man den Link zu einem kleinen Vorschaubild (32x32px) einfügen (optional und absolut nicht notwendig)
- Type: Hier bestimmt man, welche Folie die Titelfolie ist (optional, aber sinnvoll)
- Tag: Um die Einträge zu kategorisieren, ist dieses Feld da (optional)
Punkt 2: Veröffentliche die Tabelle im Web
Das ist eigentlich ein sehr einfacher Vorgang, hat mir aber beim ersten Mal Ausprobieren viel Nerven gekostet. Denn es macht einen Unterschied, ob man ein Dokument freigibt (da kann man es auch veröffentlichen, dass das Web zugreifen kann) oder ob man es eben „Im Web veröffentlicht“. Deshalb hier die genau Beschreibung:
- Im Menü auf „Datei“ klicken
- Danach im Untermenü auf „Im Web veröffentlichen“
- Dieses Menü öffnet sich – und es empfiehlt sich, dem grünen Pfeil in Abbildung 5 zu folgen.

Abbildung 5: „Jetzt veröffentlichen“ ist immer gut - Und wenn das Dokument erstmal veröffentlicht ist, bekommt man einen Link (siehe grüner Pfeil in Abbildung 6:

Abbildung 6: Dieser Link ist von großer Bedeutung - Wenn man den Link kopiert, kann man zum nächsten großen Schritt weitergehen.
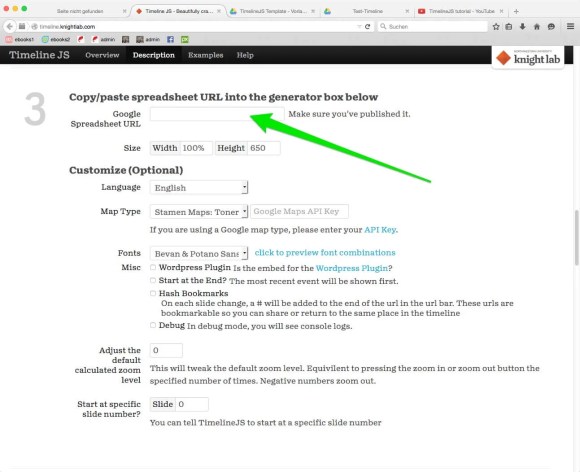
Punkt 3: Copy-Paste den kopierten Link in die Generatorbox, der dann die Timeline erstellt
Klingt kompliziert? Ist es aber nicht. Den kopierten Link aus Abbildung 6 nehmen und im Feld, auf das der grüne Pfeil in Abbildung 7 zeigt, einfügen.

Dann kann man da noch einiges anderes anpassen. Die Breite (Width) ist mit 100% genau richtig, so passt es sich immer an die Bildschirmbreite an. Die Höhe (Height) ist standardmäßig auf 650 Pixel eingestellt – bei reinen Text-Timelines ist eine geringere Timeline auch ok.
Aber man kann auch noch mehr verändern: Die Sprache, die Schrift, der Aufbau (von vorne nach hinten oder von hinten nach vorne?)
Punkt 4: Binde den Code in deine Website ein.
Wer schon einmal ein YouTube-Video mittels iFrame eingefügt hat, weiß, was jetzt kommt: Den Code kopieren und in der HTML-Ansicht eines Beitrages einfügen. Mehr ist es wirklich nicht.
Für alle, die sich mal ansehen möchten, wie es aussieht, gibt es auch noch zwei Buttons: „Preview“ und „Link to Preview“. Dabei kann man austesten, ob der erdachte Ablauf in der Timeline auch wirklich Sinn ergibt und ob die Medien richtig eingebunden sind.
